frontend
HTML і CSS практика: Hooli-style Popup
Hooli є фіктивною корпорацією від Silicon Valley TV series. Багато хто вважає, що він імітує Google або Apple. Hooli на Silicon Valley fandom wiki. Це також представлено on the web.
Мета цього завдання — потренуватися в кодуванні HTML і CSS з макета. Очікується, що ви поглибите свої знання HTML і CSS і відкриєте нові невідомі раніше функції.
Вимоги
- ніякого JavaScript, лише HTML/CSS, дозволено використання препроцесорів
- ніяких зовнішніх бібліотек чи фреймворків
- підтримка веббраузера: лише Chrome (використовуйте найновіші фічі)
- очікується, що попап матиме три стани залежно від дій користувача:
- початковий стан: попап не видно
- після натискання на кнопку
 попап стає видимим або прихованим, якщо воно вже відкрите
попап стає видимим або прихованим, якщо воно вже відкрите - натисніть кнопку “More”, щоб додати ще від 3 до 10 іконок і робить вміст попапу доступним для скролу
Рекомендації
- Переконайтеся, що ваша навігація побудована з усіма семантичними характеристиками rules.
- Рекомендуємо переглянути відео про приховування чекбоксу.
- Спробуйте стилізувати свої елементи за класами (а не за тегами HTML та ID).
- Не забудьте встановити атрибут
altдля тегівimg(якщо ви їх використовували). - Немає потреби додавати багато файлів (включно з icons, gitignore, configs тощо) до вашого PR. Файлів HTML і CSS буде достатньо для перевірки вашої роботи.
- Уникайте зовнішніх скриптів для значків шрифтів.
- Перевірте свій попередній перегляд у validator.
- Переконайтеся, що ви додали порожні рядки в кожен файл зі свого PR - reason. Якщо ви забудете додати порожній рядок у кінець файлу, GitHub покаже його:

- Перевірте свою роботу ще раз і видаліть усі зайві коментарі зі свого коду.
Увага
:warning:
Вищезазначене може статися, якщо ваш дизайн імітує компоненти чи послуги Google оскільки вони можуть вирішити, що ви створили фішинговий сайт для крадіжки облікові дані Google ваших відвідувачів.
Щоб уникнути цього
- НЕ використовуйте слова «google», «apple», «amazon» чи будь-якого іншого бренду в
- назві вашого проєкту/репо
- будь-яких url
- будь-яких селекторах css
- будь-яких ідентифікаторах елементів HTML (включаючи створені за допомогою JS) або в іншому місці HTML
- НЕ повторюйте дизайн Google (структуру макета, стилі тощо)
- НЕ використовуйте іконки Google
Приклади
Вам не потрібно робити свій дизайн на 100% ідентичним прикладам нижче. Реалізація механіки важливіша. Використовуйте приклади для довідки.
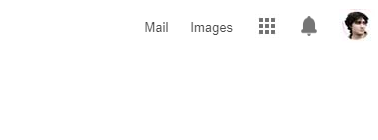
Початковий стан: попап не видимий:

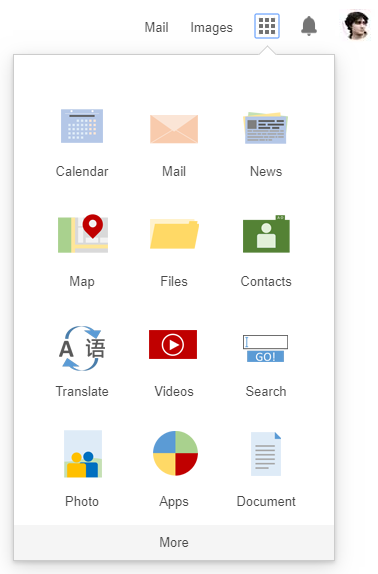
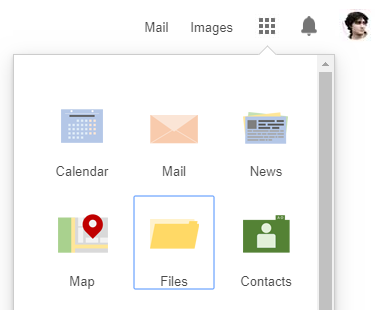
Активний стан:

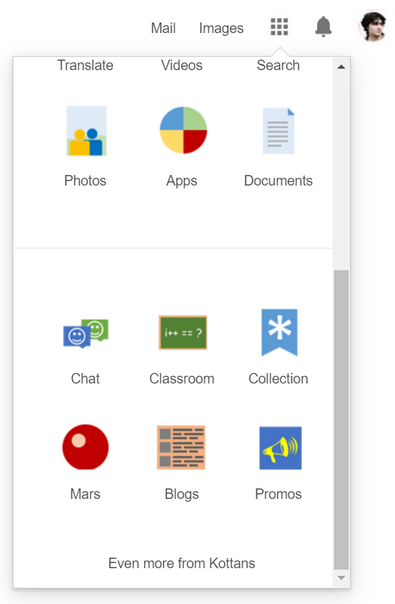
Розширений набір іконок, scrollable стан:

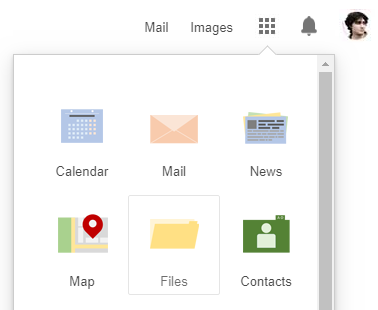
Усі інтерактивні елементи мають бути позначені як такі при наведенні (hover) миші

Усі інтерактивні елементи повинні мати стан :focus.

Ви повинні мати можливість перемикатися між усіма інтерактивними елементами, використовуючи лише клавіатуру (без миші, не забувайте про стилі для стану :focus)
Можете спокійно використовувати наші іконки.
Ви можете опублікувати свої результати на GitHub Pages
Після завершення виконайте наступне:
- Для цього завдання вам знадобиться review коду:
- Для студентів курсу Frontend 2022: будь ласка, дотримуйтесь цих інструкцій
- Для студентів p2p course: будь ласка, дотримуйтесь цих інструкцій
- Чудова робота! Якщо ваш PR вже продивились ментори, узгодили та вмерджили (його статус змінено на
mergedз фіолетовою іконкою), то прийшов час ділитись своїми досягненнями з іншими – опублікуйте повідомлення в course channel:HTML-CSS-Popup — #done(абоHTML-CSS-Popup — #p2p_doneякщо ви студент курсу p2p) і додайте посилання до свого репо. Цей крок важливий, оскільки він допомагає наставникам відстежувати ваш прогрес!
Готово?
➡️ Ідіть далі JavaScript Basics
⤴️ Повернутися до Contents


